
Smart Slider3はウェブサイトやBlogに簡単に実装できるWordPress用の画像スライダープラグインです。Smart Sliderで美しいスライドショーを作成しましょう。
今日はSmart Slider3のインストール方法と基本的な使い方について解説していきます。
目次
Smart Slider3のインストール方法
それでは早速インストール方法について説明していきます。
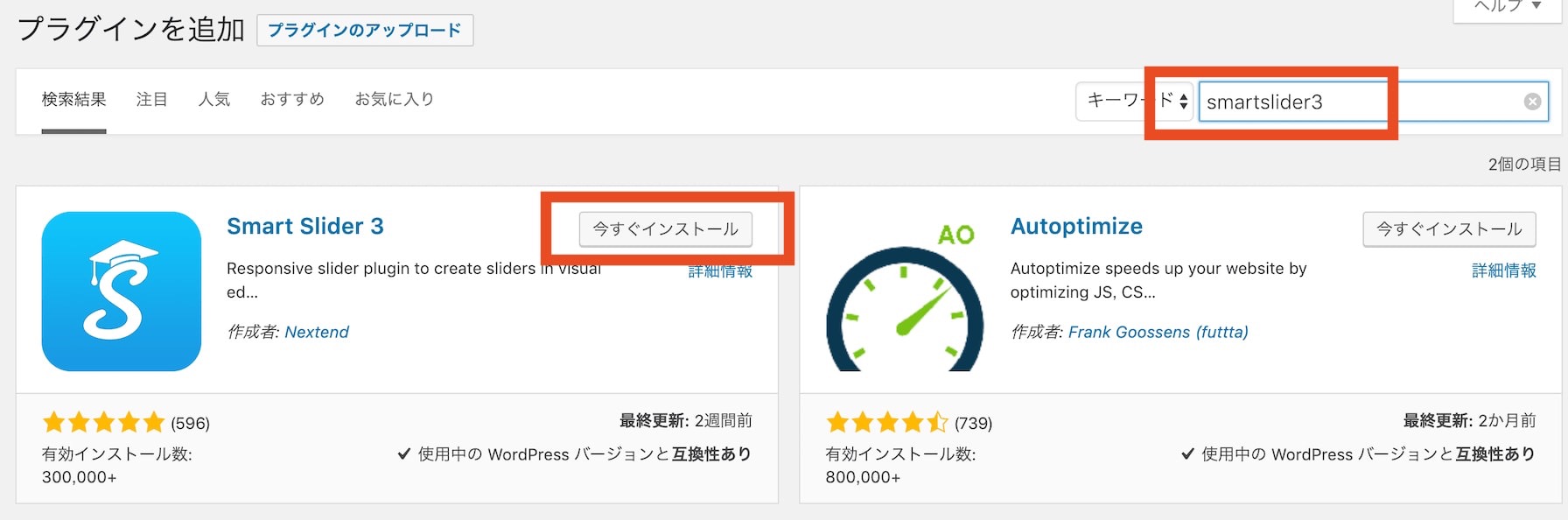
まずWordPressの管理画面から「プラグイン」>「新規追加」。右上の検索窓に「smartslider3」と入力します。

「今すぐインストール」をクリックし、インストール終了後に「有効化」します。
以上でWordPressへのインストールは完了です。続いてSmart Slider3の使い方について説明していきます。
Smart Slider3の使い方
基本的なスライドショーの作成手順
それではインストールしたSmart Slider3を使ってトップページにスライドショーを設置していきましょう。
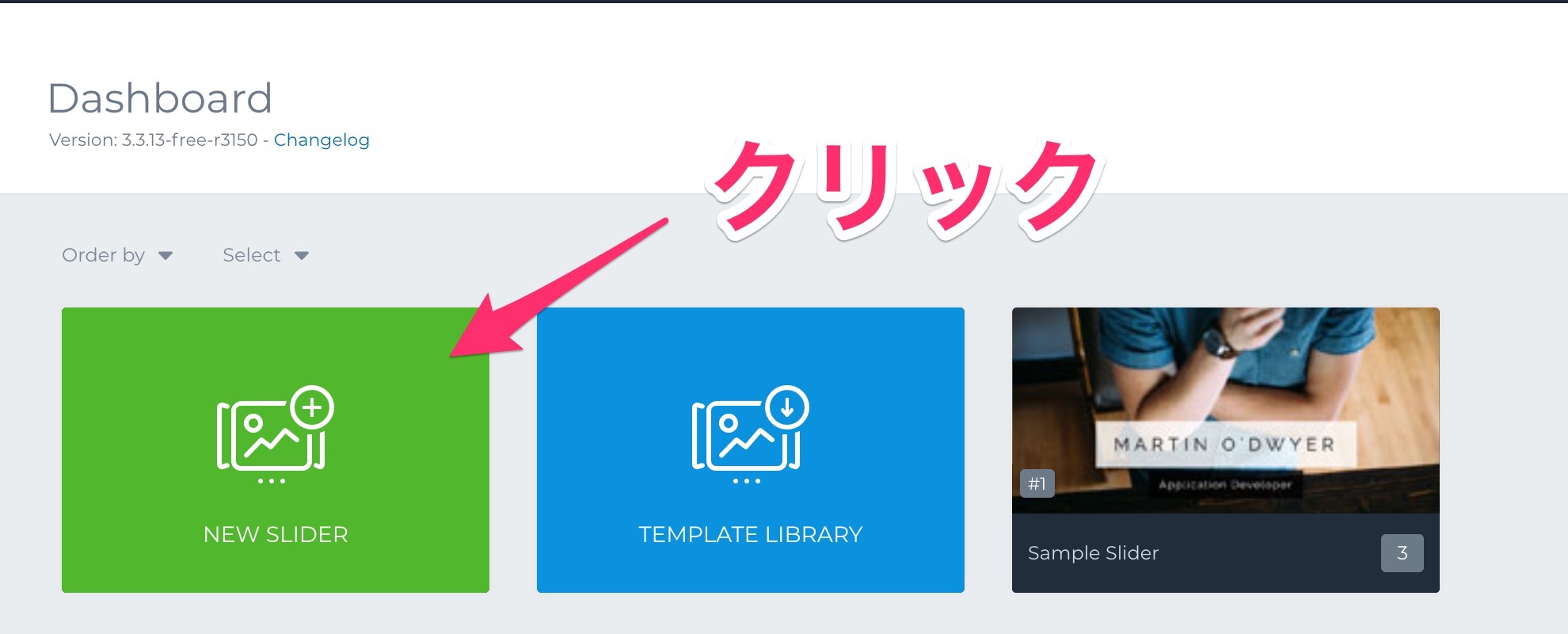
(1)WordPressの管理画面の左側のメニューから「Smart Slider」をクリック。以下のような画面から「NEW SLIDER」をクリックします。

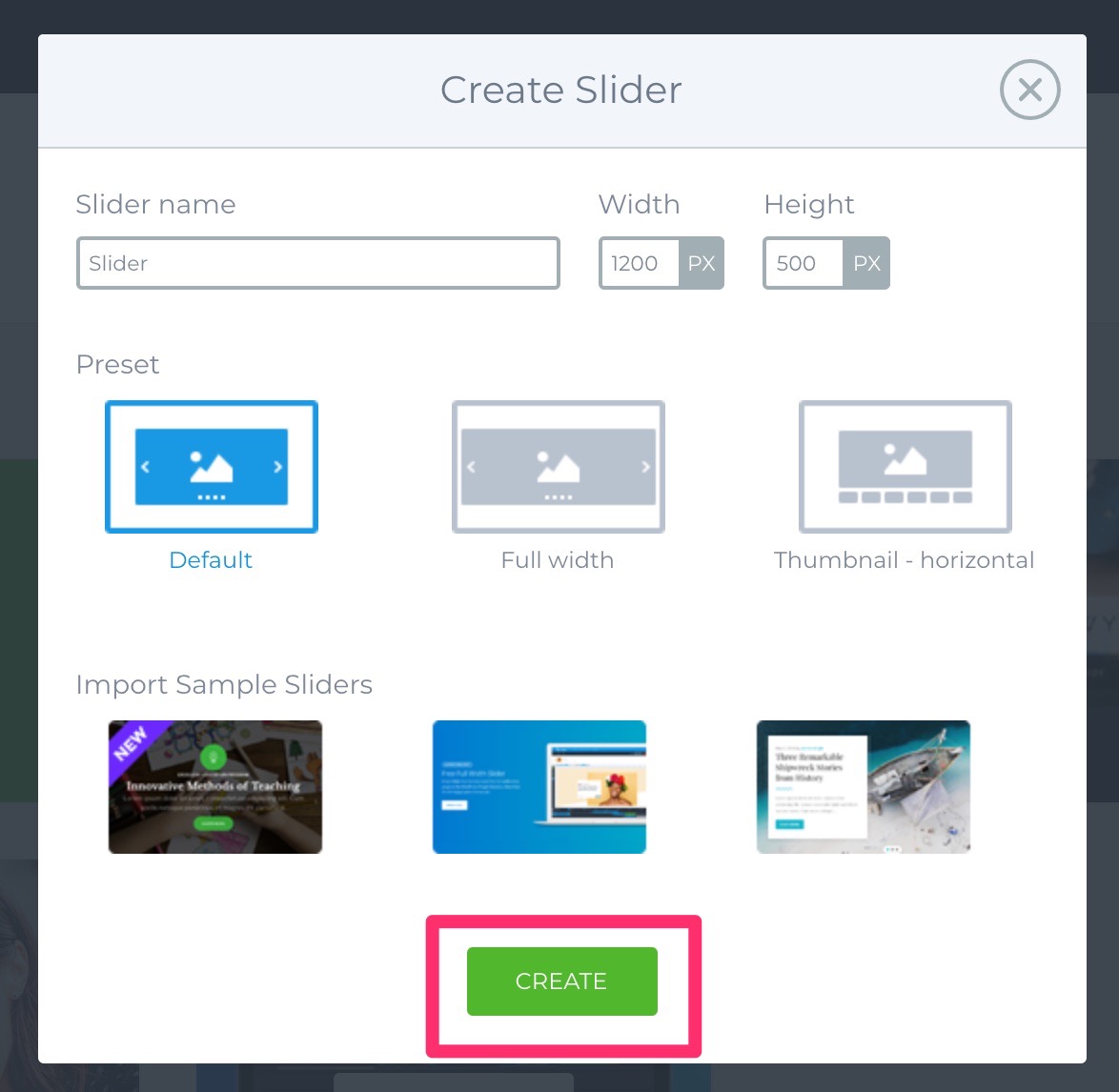
(2)「Slider name」で名前を付けます。「Top-slider」など分かりやすい名前にしておくいいでしょう。ひとまずデフォルト設定のWidth=1200px、Height=500px、Preset=Default で「CREATE」しましょう。
スライダーのサイズやPresetはあとから変更可能です。あとからウェブサイトのデザインを調整していくのがいいでしょう。

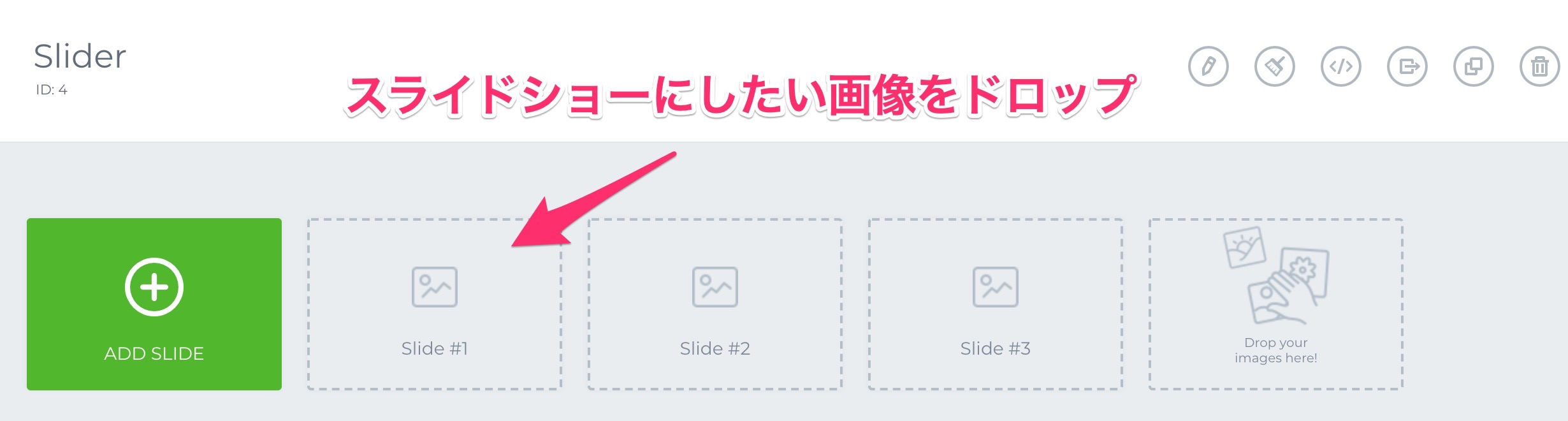
(3)次にスライドショーに挿入する画像をアップロードしていきます。ドロップでもOKなので簡単です。

↓

画像リンクの設定方法
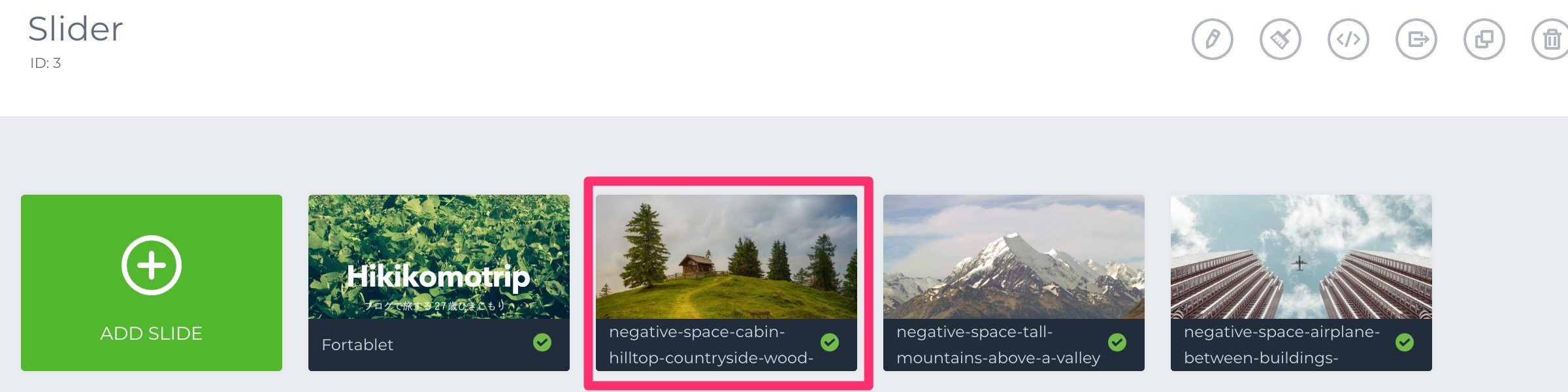
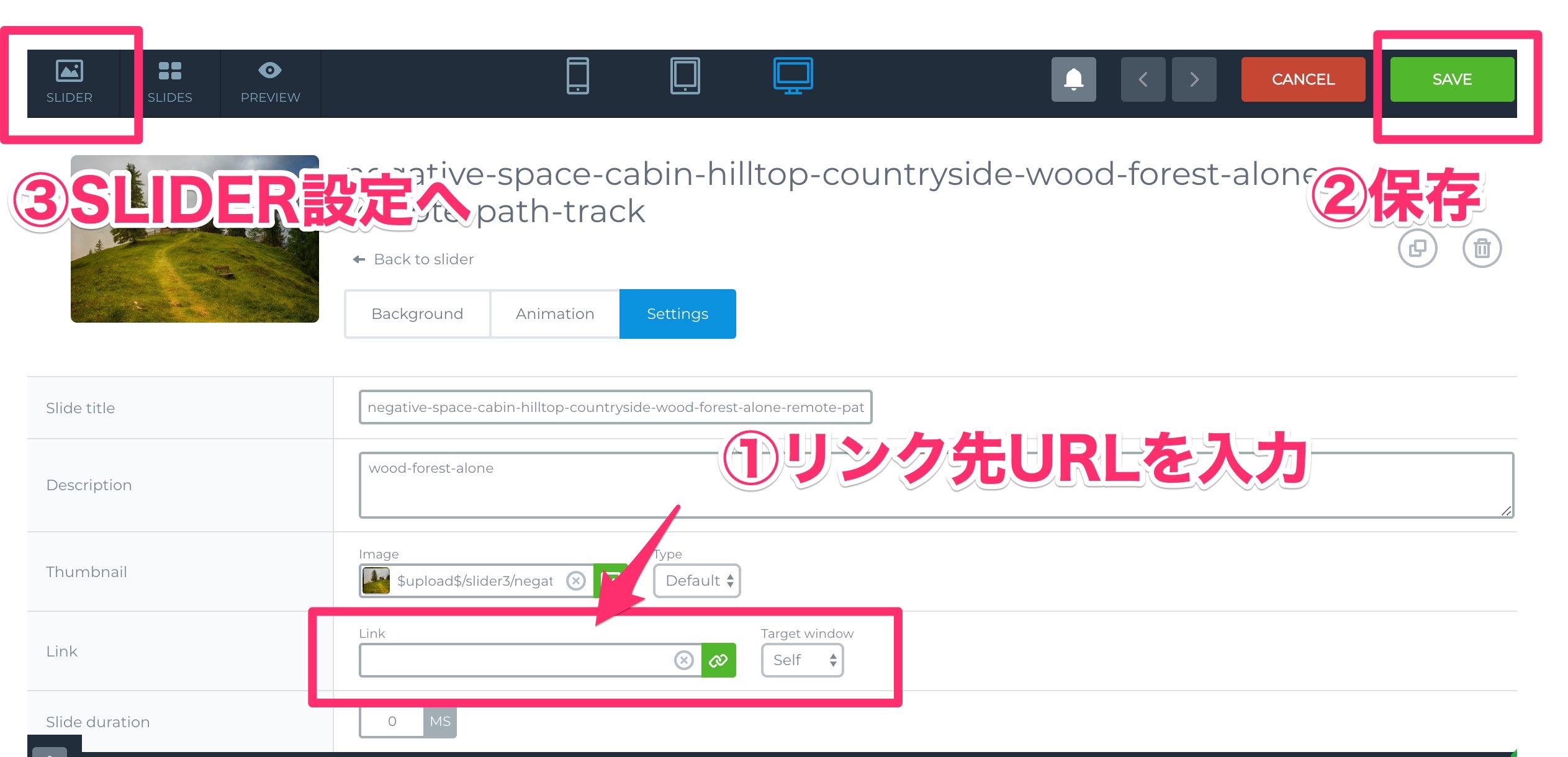
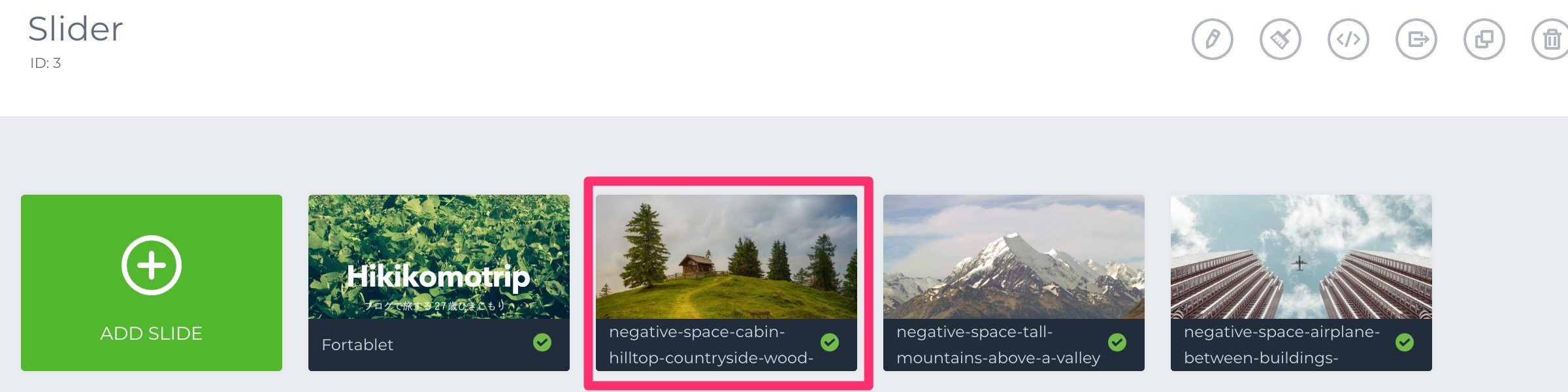
(4)続いて画像のリンク先の設定をしていきます。さきほどアップロードした画像の中からリンク設定したい画像を選択します。

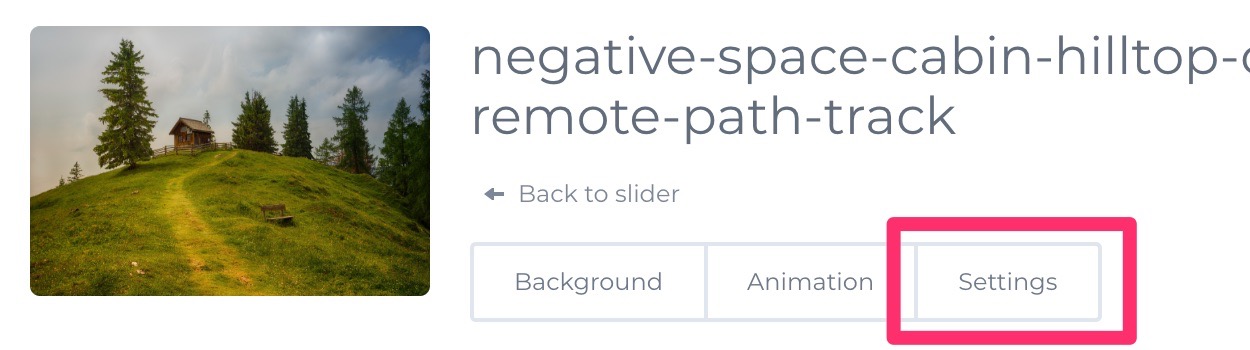
以下の画面から「Settings」をクリックします。

①リンク先に指定したいURLを「Link」の欄に入力します。「Slide title」はキャプションタイトル、「Description」はキャプションの説明を設定できます。②ここまでの設定を「SAVE」で保存しておきましょう。③最後にSLIDERのトップ画面に戻っておきます。

スライドショーの設置方法
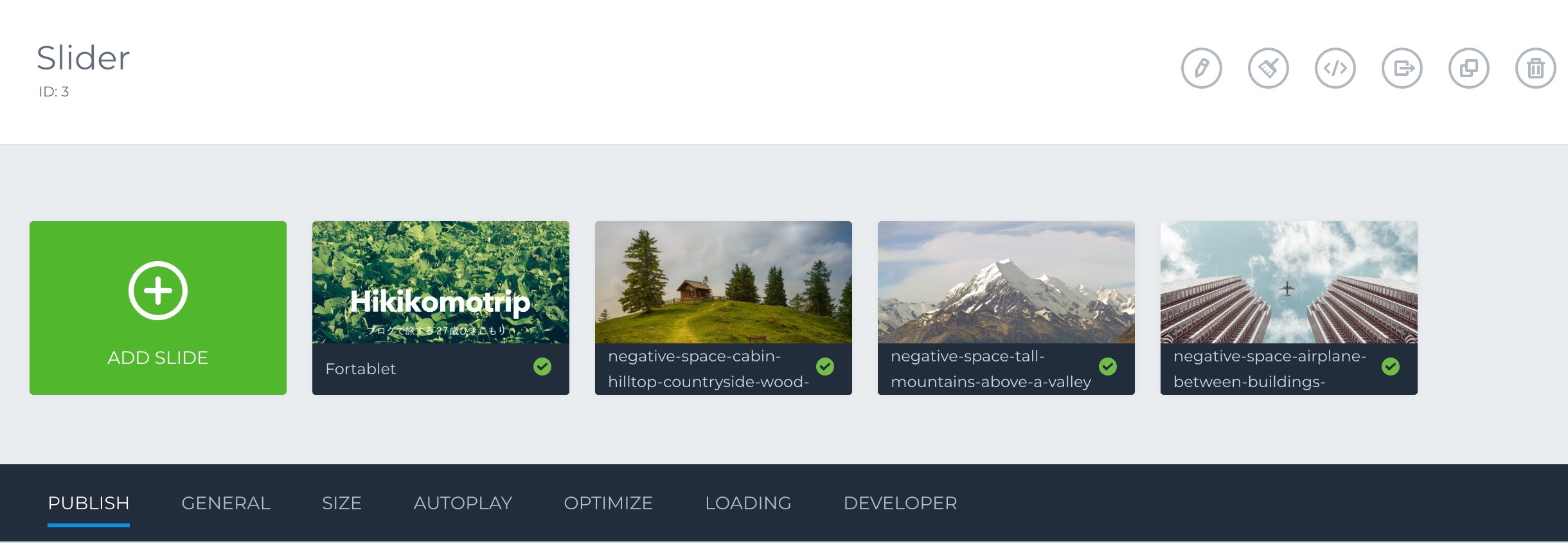
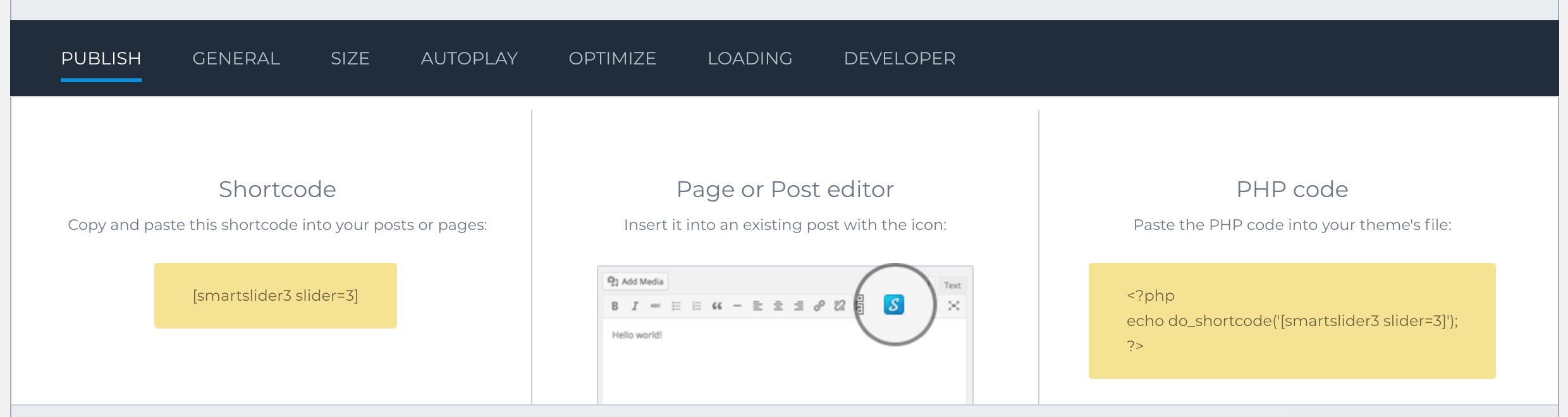
それではスライドショーをブログに設置していきましょう。管理画面の「PUBLISH」でコードを確認します。

1.記事ページに挿入する
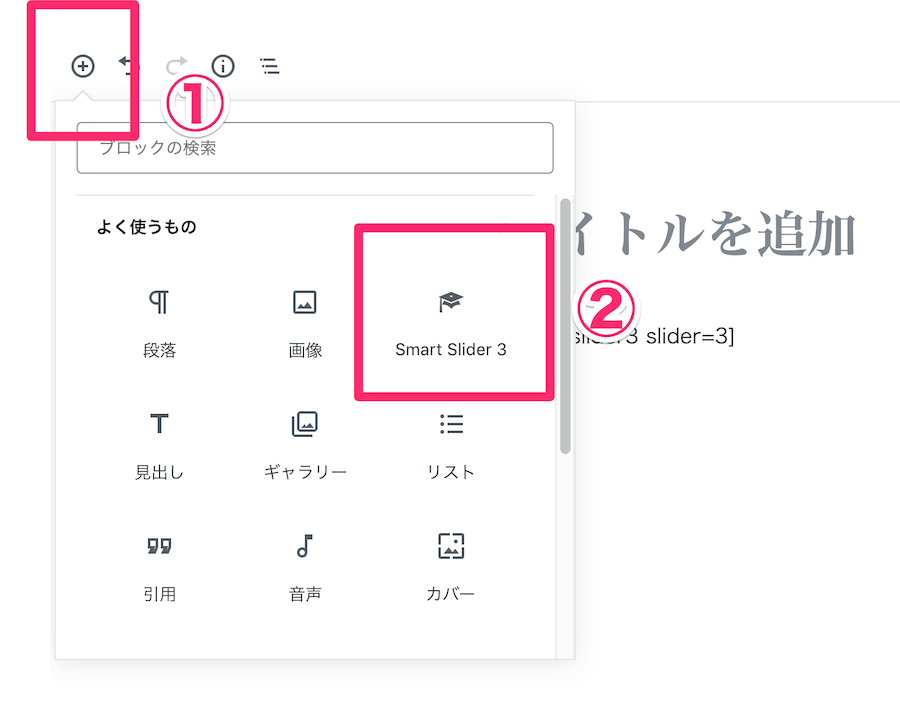
記事ページにスライドを挿入させたい場合は①のショートコードをコピーして投稿画面に貼り付けるだけで簡単に設置できます。また編集画面の「ブロックの追加からも簡単に挿入することができます。

2.テンプレートに挿入する
トップページなどテンプレートに挿入する場合は「外観」>「テーマの編集」から③のPHPコードを任意の場所に貼り付けます。
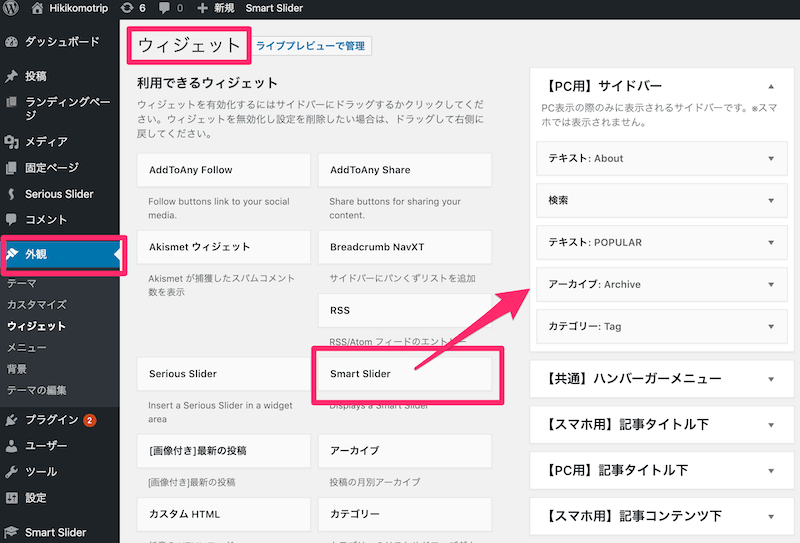
お使いのテーマによっては、サイドバーやトップページにウィジェット設置できる場合があります。PHPがわからなくても「外観」>「ウィジェット」から追加できれば簡単なのでおすすめです。

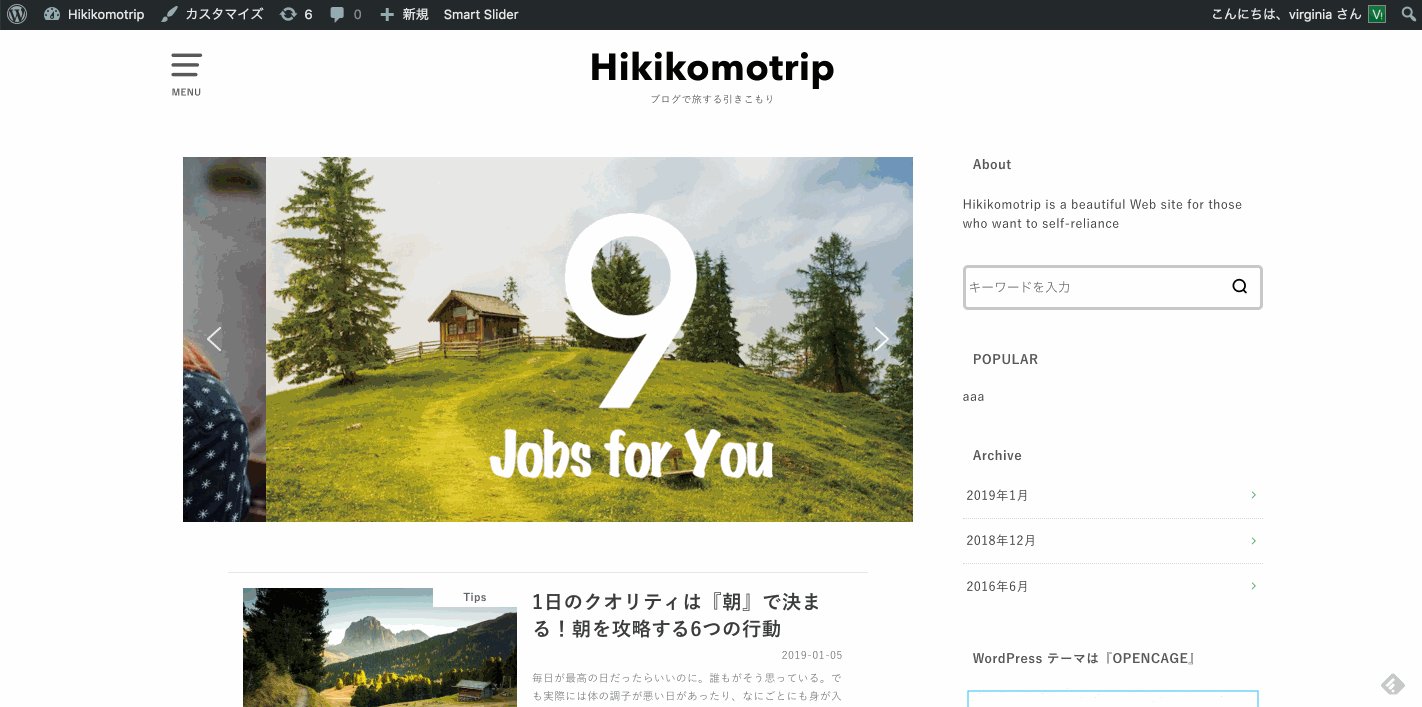
スライドショーの完成とDemo

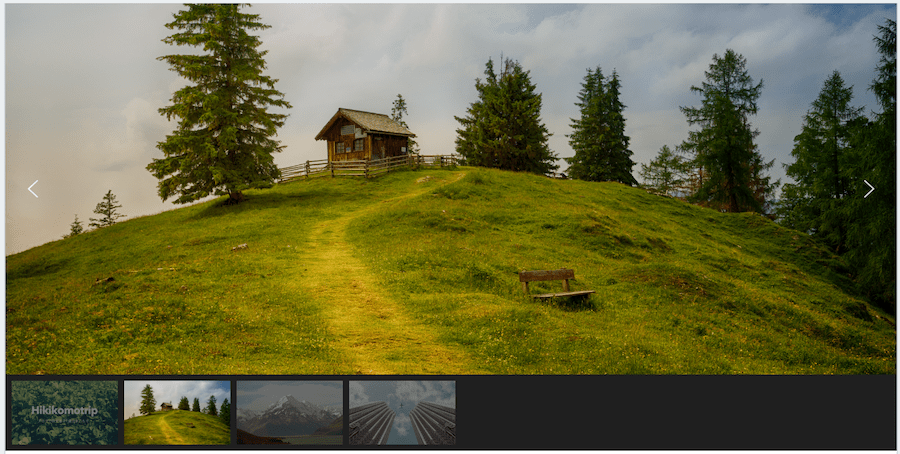
完成はこのようになります。今回はトップページに設置してみました。このようにSmart Slider3を使えばとても簡単にスライドショーを作成することができます。
Smart Slider3はかなり詳細なカスタマイズができる優秀な無料プラグインです。代表的なカスタマイズをここからは説明していきます。
スライドショーにサムネイルを表示させる

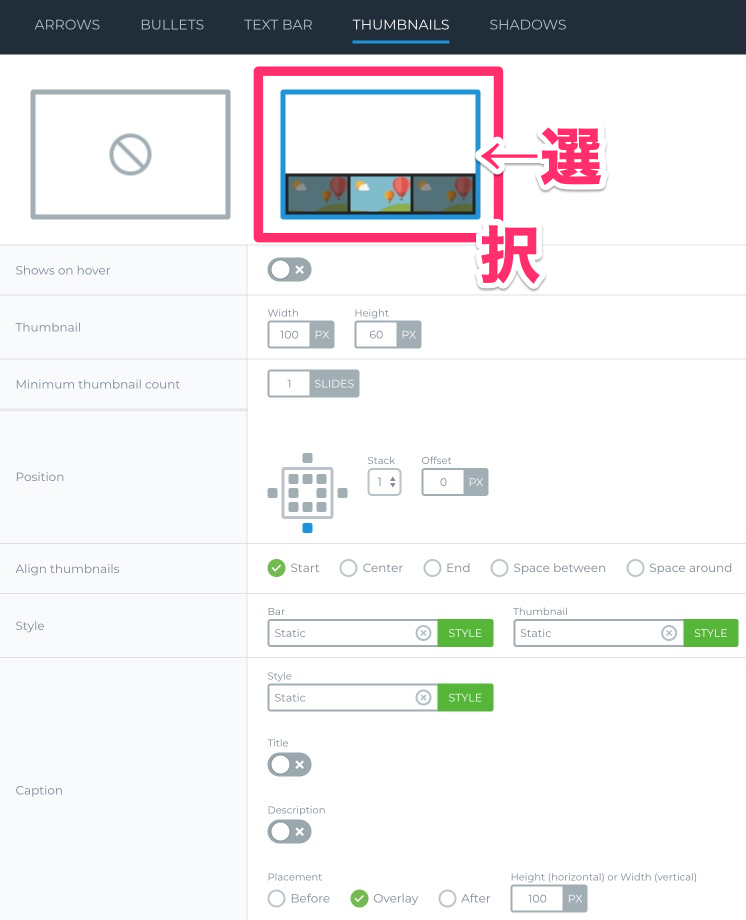
スライドショーにサムネイル画像を表示させる設定です。
管理画面から赤枠部分を選択すると以下のように画像の下にサムネイル画像を設置することができます。さらに、キャプションの設定やサムネ画像の表示を細かく設定することもできます。

スライダーのサイズも簡単に変更可能
スライダーのサイズは「SIZE」タブから簡単に変更することができます。Marginまで細かく設定できるのは嬉しいですね。
Marginはスライド画面の外側の余白部分
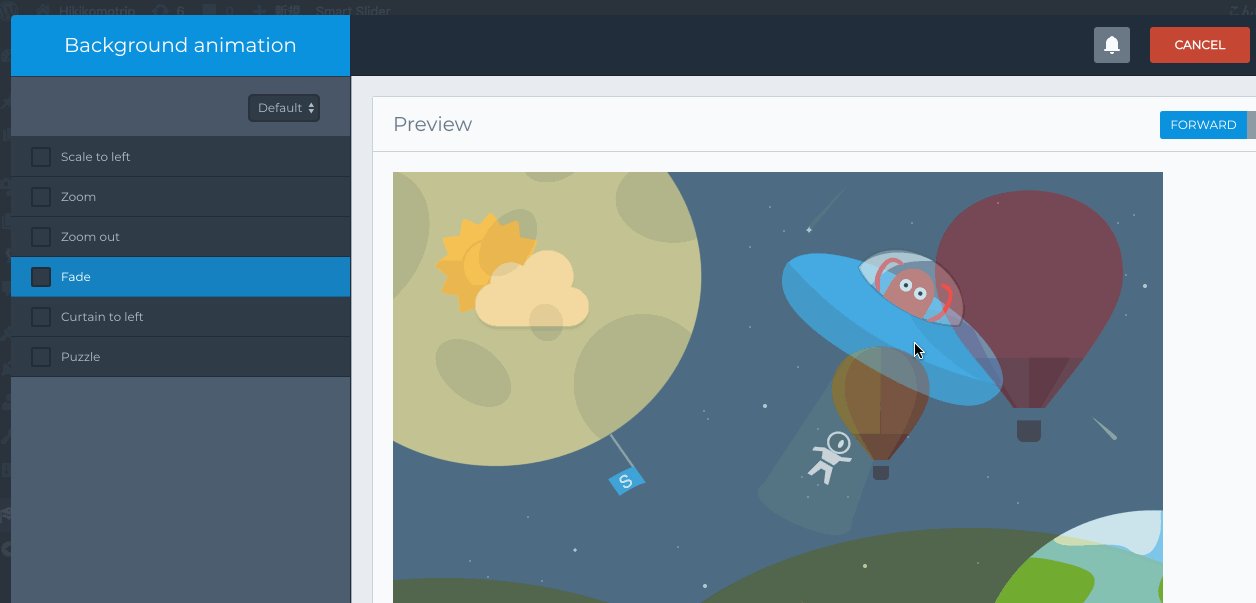
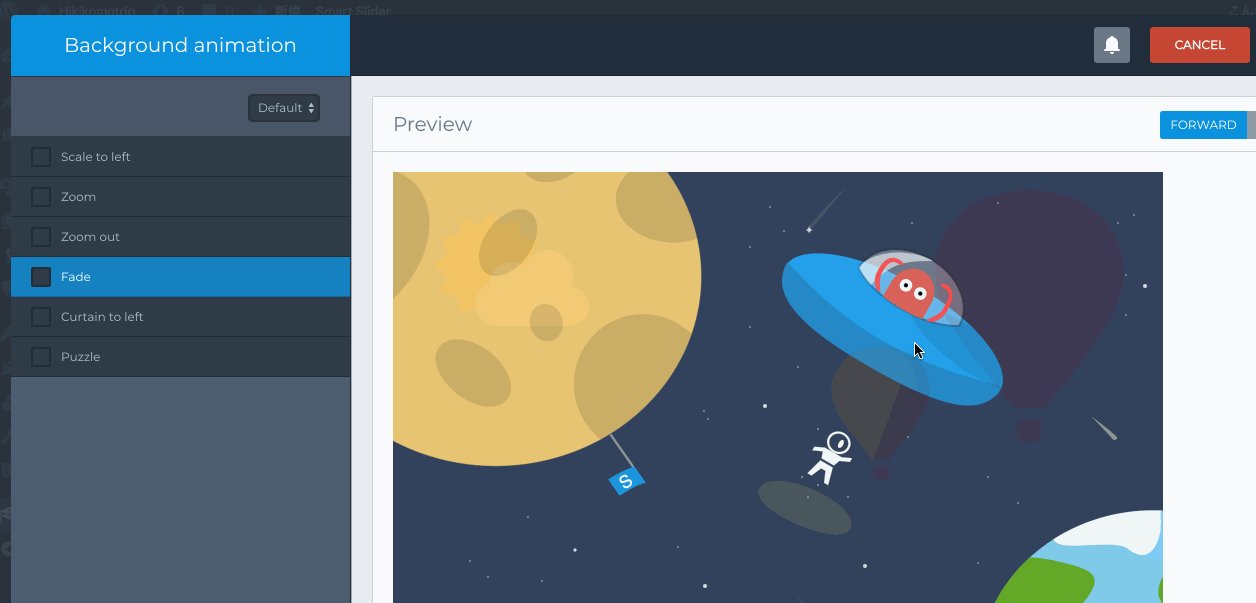
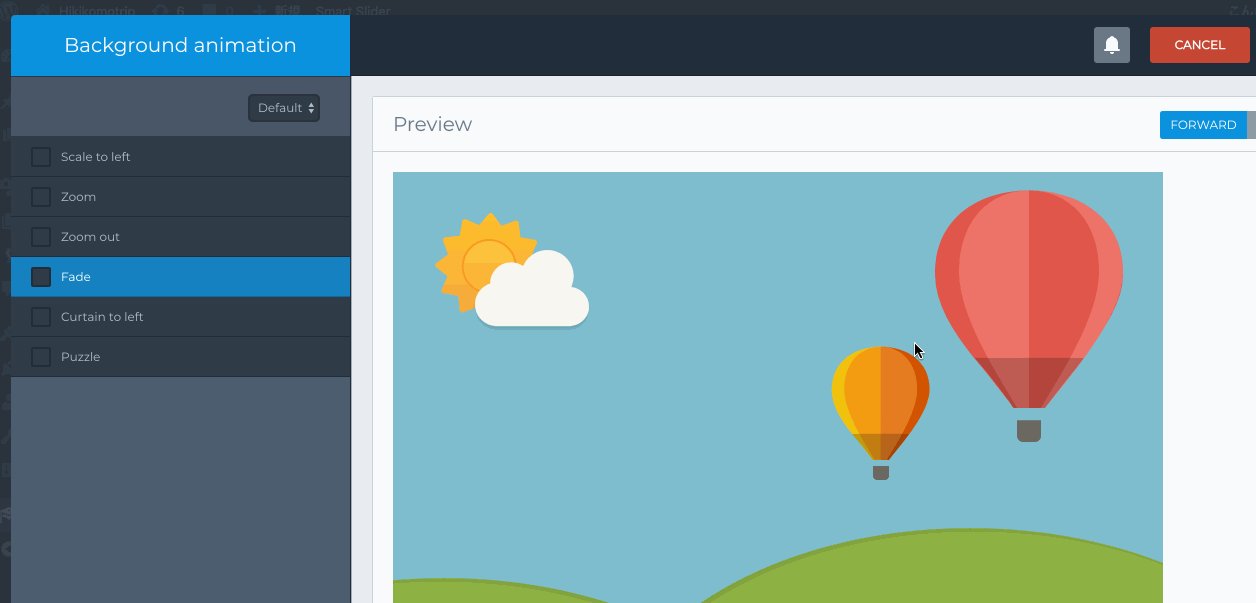
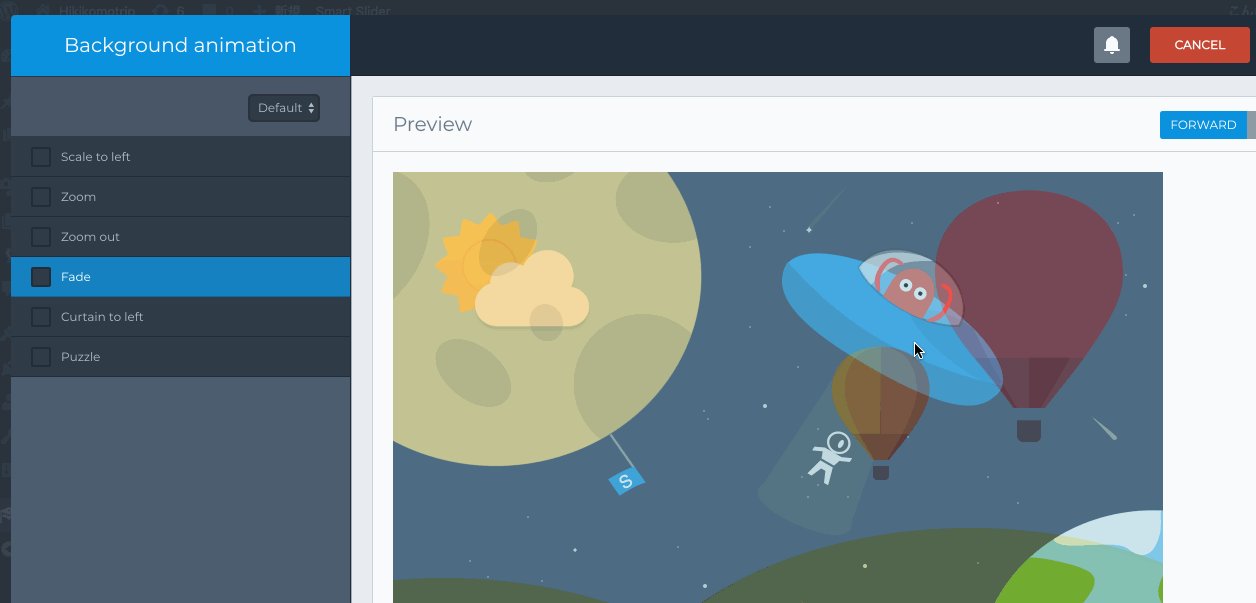
アニメーションも豊富
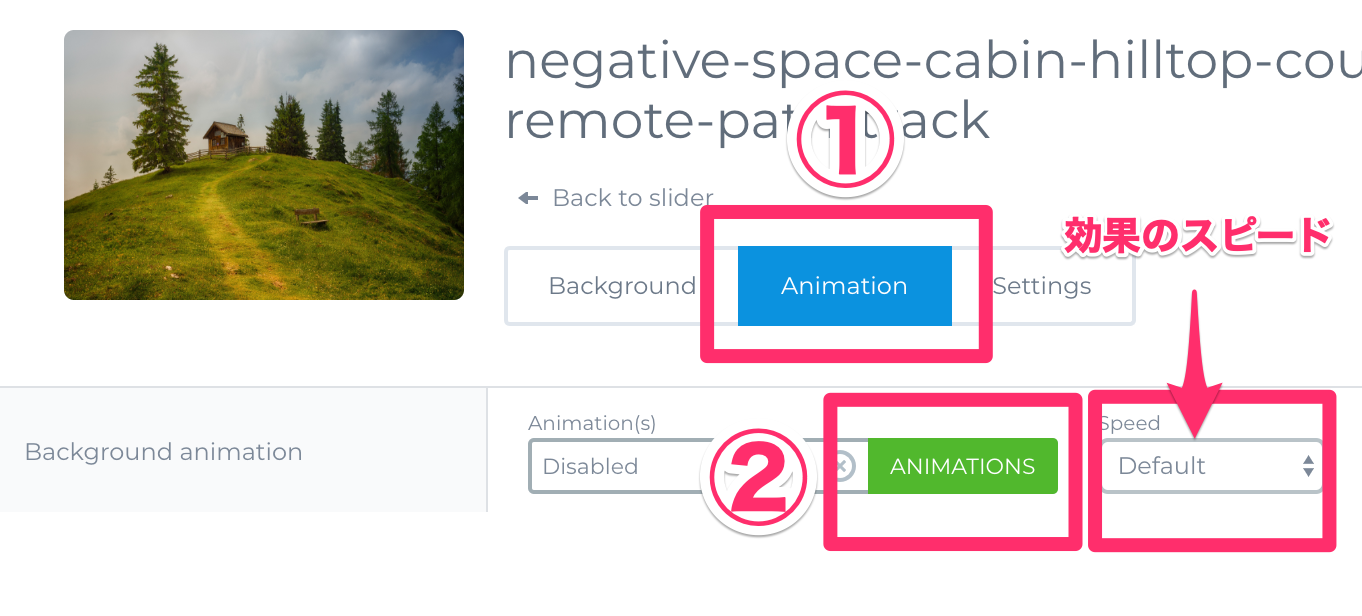
アニメーションは12種類用意されており、エフェクトスピードも6つから選ぶことができます。

↓

「①Animation」>「②Animations」と進むと以下のようなプレビュー画面が表示されます。「Default」「Vertical」「RTL」の3つから更に細かくアニメーションを選択できます。最後に「APLLY」で効果を適用させます。

スマホ向けの表示も設定できる
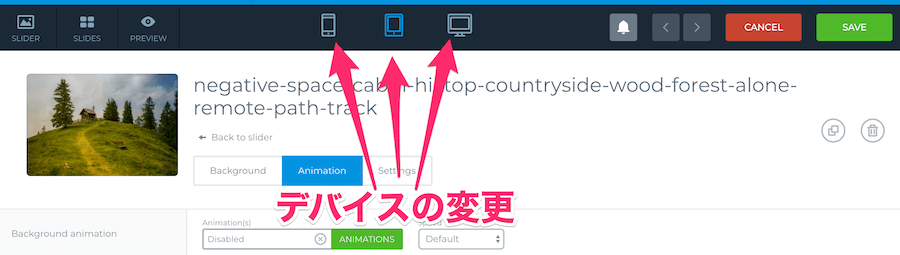
Smart Slider3はスマートフォン向けにモバイル表示用のスライダーを作成することができます。HTMLやCSSの知識がなくともここまでできるのはかなり便利ですね。中央上部のアイコンをクリックするとデバイスの切り替えができます。

まとめ
SmartSlider3ではこの他にも、動画の挿入、ボタンの追加、矢印マークのデザイン変更などなど、かなり細かいところまで自分好みに設定することができます。無料でここまで高機能なスライダーはSmartSlider3以外にありません。ぜひウェブサイトにあなた好みのスライドショーを設置してオリジナリティを加えましょう。以下の記事ではカスタマイズ性の優れたWordpressテーマを厳選して紹介しています。
