
この記事を読むと以下のことが分かります。
- ブログ執筆が格段に楽になるショートコードの使い方
- ショートコードを使うメリットとスワローに実装されているショートコード一覧
- 「AddQuicktag」と組み合わせると最強に便利
こんにちは。WordPressテーマの【SWALLOW】に実装されているショートコードを使えばブログを書くのがグッと楽になります。スワローを使用していてまだショートコードを十分に使いこなせていない方はぜひ参考にしてみてください。
今回は人気のWordPressテーマ「SWALLOW」を例にとって、ブログ執筆が快適になるショートコードの使い方を説明していきます。
目次
ショートコードとは?
ショートコードとは、短いプログラムで定型文やレイアウトを呼び出せるとても便利な機能です。
ショートコードでどんなことができる?
実際にどんなことができるのか見てみましょう。
例えばブログ記事を閲覧していて、以下のようなアイコンと文言が組み合わさった表記を見たことがあると思います。
—
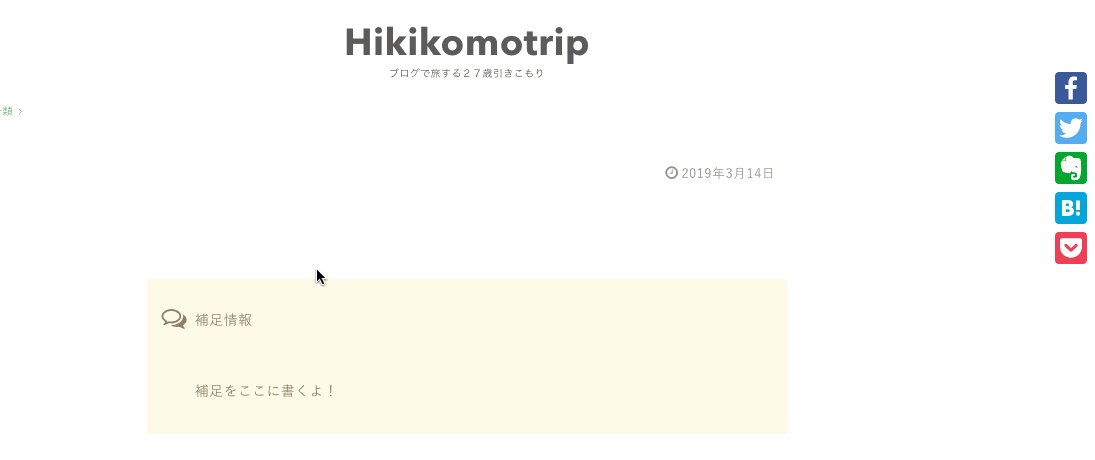
ここに補足情報が入ります
—
このようなブログパーツはたった数行のコードを入れるだけで呼び出すことができ、HTMLやCSSの知識がないブログ初心者でも簡単に使うことができます。
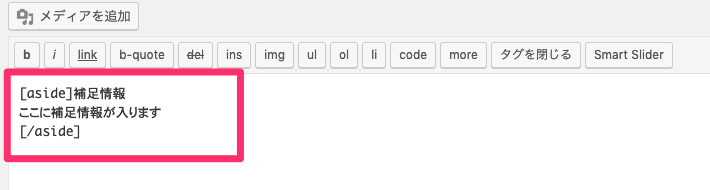
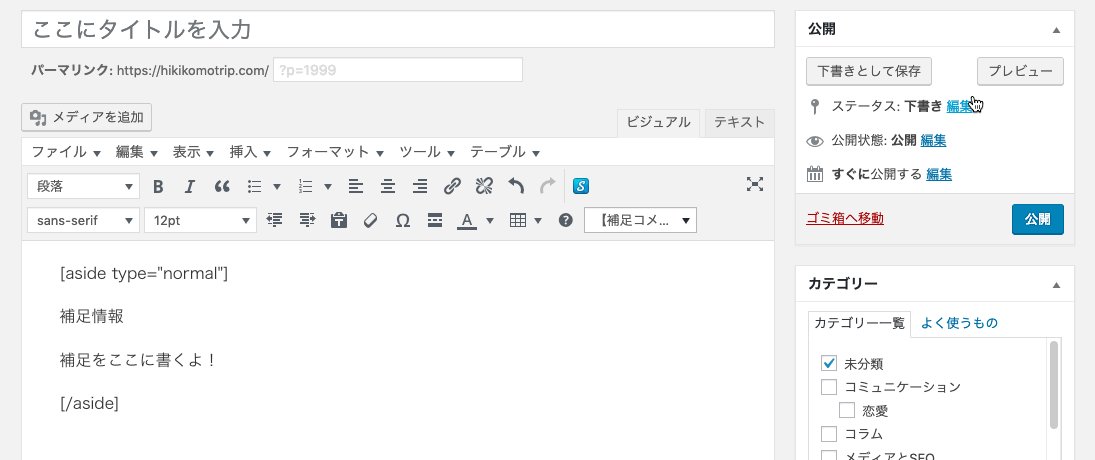
実際に、—内の「補足」は、1~4行の簡単なコードのみで呼び出しています(下記)。
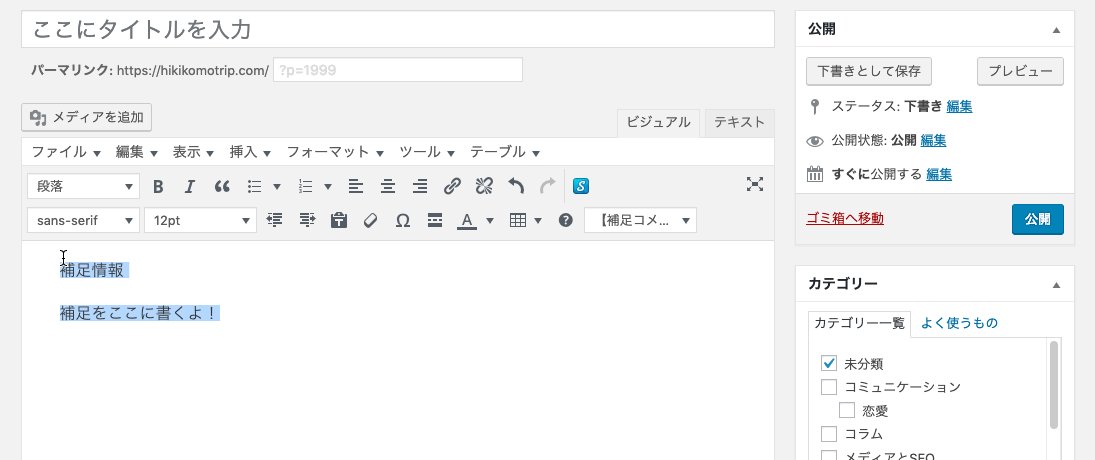
WordPressのエディタ画面では以下のように表記します。

このようにショートコードを使えば簡単に便利なレイアウトパーツを使うことができます。文章や写真だけでなく、このようなレイアウトパーツをうまく使うことで可読性が高まります。
スワローに実装されているショートコード
スワローにはブログ執筆に便利なショートコードがはじめから実装されています。その中でも使いやすく、使用頻度の高いと思われるショートコードについてご紹介していきます。
注意書きを入れる
ブログを書いていると、本文とは別に注意書きを入れたい場面があるかと思います。スワローであらかじめ用意されている注意書きボックスは非常に使いやすいデザインです。
ここに注意書きが入ります。
ショートコードはこちら
補足、注意書きボックスは頻繁に使用する機会があります。ぜひ使い方をマスターしておきましょう。
シンプルな枠で囲う
強調したい部分を枠で囲うだけでも記事が読みやすくなることは多々あります。シンプルな枠もショートコードを使って呼び出すことができます。
ショートコードはこちら
目立つボタンを設置する
アフィリエイトする際にとても役立つ「ボタン」の挿入も簡単です。

ショートコードはこちら
デフォルトボタン
シンプルボタン
ビックシンプルボタン
影付きボタン
吹き出し
人気ブログでよく見かけるような吹き出し表現も可能です。

吹き出しを使えば会話しているような表現も簡単にできます。キャラクターやアイコン写真を使って読者に分かりやすい表現が可能です。




ショートコードはこちら
吹き出し
会話
icon=”” アイコン画像のURLを入力します。
name=”” アイコン画像の下に名前を入れます。例)タマ、ポチ
type=”” デザインのタイプを複数設定できます。
例)アイコンを左配置 … l アイコンを右配置 … r アイコンを大きく … big
関連記事
関連記事やブログ内の記事にリンクを貼りたい場合、簡単にシンプルなブログカードを設置できます。
ショートコードはこちら
関連記事
関連記事(ラベルなし)
“1138”をリンク先に指定したい記事IDに変更してください。
WordPress管理画面から「投稿」>「投稿一覧」に進むとこれまでに投稿した記事が表示されます。IDを調べたい記事のタイトル上にカーソルを合わせると、ステータスバー(左下)にURLが表示されます。URL内のpost=”○○○○”&…の“”内の数字が記事IDです。

ステータスバーが表示されない場合は「タイトル」から編集画面に移動しアドレスバーのURLをチェックしてみてください。URLの一部にpost=”○○○○”とあれば””内の数字がIDです。
ブログ執筆が格段に楽になるショートコードの使い方

ここまで紹介したショートコード、手打ちしても十分便利なのですが、AddQuicktagというプラグインを使えばなんとワンクリックでショートコードを呼び出すことができます。
これが最強に便利でブログ執筆が一気に快適になります。
数分で導入可能ですのでぜひ設定しておきましょう。
AddQuicktagの導入方法
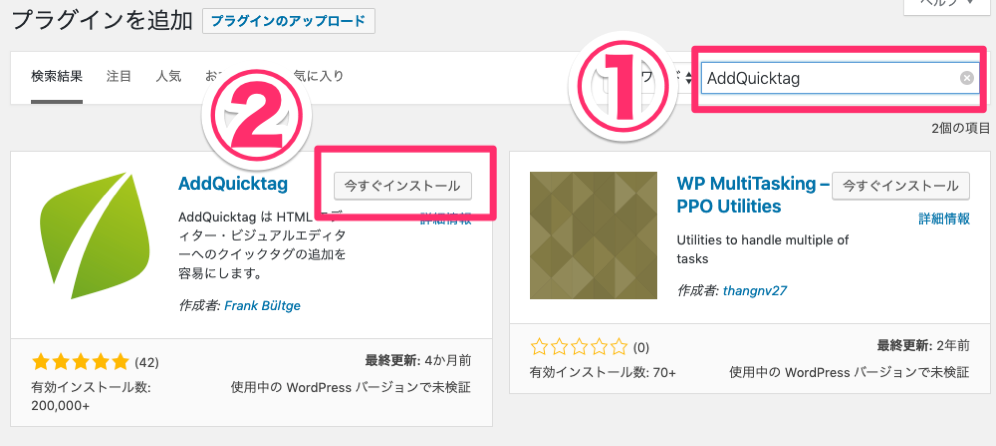
WordPress管理画面から「プラグイン」>「新規追加」>と進み、「プラグインの検索」に「AddQuicktag」と入力し「今すぐインストール」をクリックします。その後プラグインを「有効化」します。

AddQuicktagの設定
次にスワローのAddQuicktagプラグインのインポート用ファイルをダウンロードします。以下のボタンからダウンロードできます。
公式ページからもダウンロードできます。
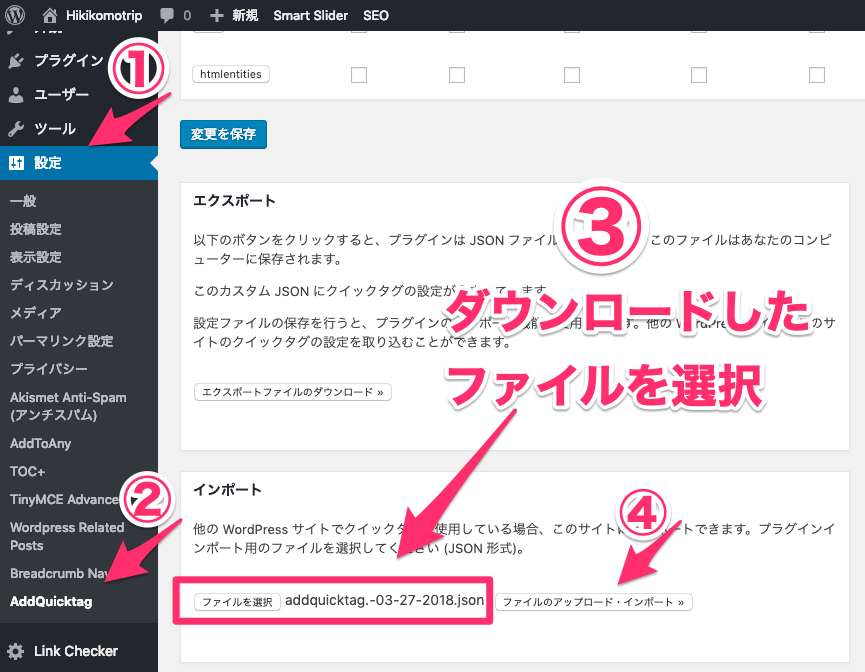
WordPressの管理画面に戻り、「設定」>「AddQuicktag」>「インポート」からダウンロードしたファイルをアップロードします。 アップロードするファイルは解凍しておいてください。

以上で設定は終了です。
AddQuicktagの使い方
AddQuicktagの使い方はとても簡単です。エディタを開いて「Quicktags」の利用したいショートコードを選択するだけです。

補足情報以外にもこれまで紹介してきたショートコードを簡単に使うことができます。それぞれ試してAddQuicktagの便利さを体感しましょう。
まとめ
今回はブログ執筆を格段に楽にするショートコードの使い方についてまとめました。上手にショートコードを活用すればコンテンツをよりよく見せることができます。ぜひ活用してみてください。
デザイン性の高いショートコードが導入されたWordPressテーマ「スワロー」のDemoは以下から確認できます。
スワローの導入方法は以下の記事にまとめています。
