
人気ブログなどでよく見かける、記事の下の「この記事を書いた人」という自己紹介。WordPressテーマ「SWALLOW(スワロー)」は「この記事を書いた人」をとても簡単に表示できるようになっています。
今回はWordPressテーマ「SWALLOW」で「この記事を書いた人」を表示させる方法について解説していきます。というのも、プロフィールの表示はとても簡単なのですが、どうやって表示させたらいいのかはちょっとわかりにくいですよね。スワローユーザーのぼくも最初はわからなかったので今日はそのあたりをわかりやすく説明します。
同じOPENCAGEのテーマ「STORK(ストーク)」や「アルバトロス」も設定方法はほとんど同じなのでぜひ参考にしてみてください。スワローを含むこれらのWordPress用テーマは以下の公式ページからデモページ、購入ができます。
SWALLOW(スワロー)で「この記事を書いた人」を表示させる設定手順
SWALLOWで「この記事を書いた人」を表示させるのはとても簡単です。
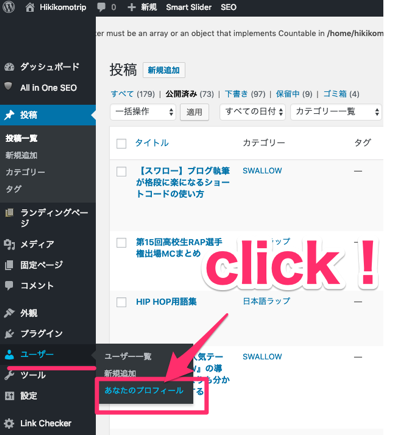
まずWordPressの管理画面から「ユーザー」>「あなたのプロフィール」をクリックします。

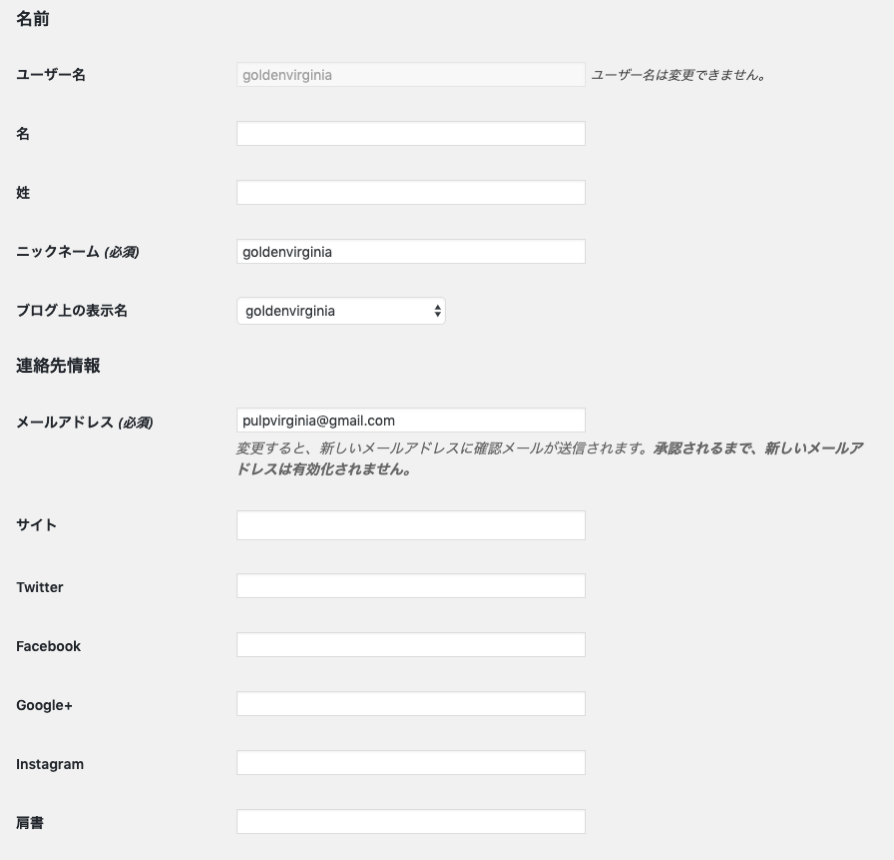
下スクロールすると、このように色々なプロフィール情報を入力することができます。

「ユーザー」などの設定はブログを書く上で必要ではないため、デフォルトの設定を変更していない方もいるのではないでしょうか。ここからは「ユーザー」で設定できる項目と本題のプロフィールの表示方法について見ていきます。
「この記事を書いた人」を表示させるには?
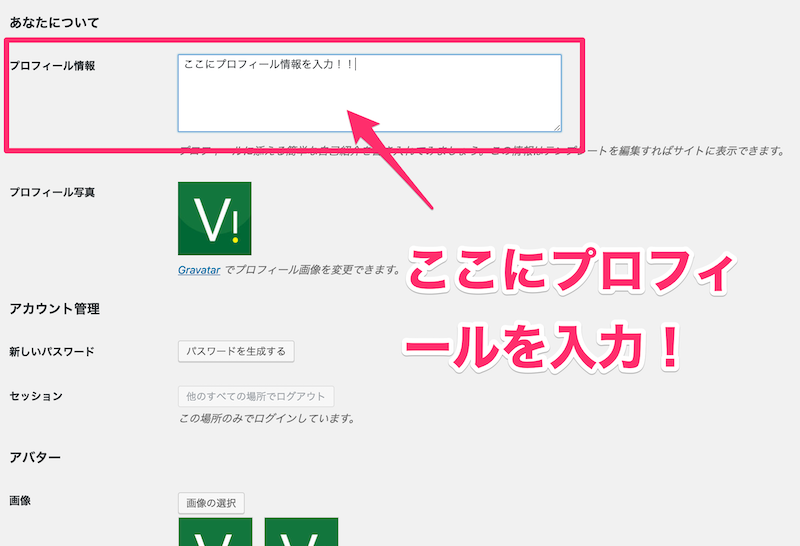
さて、スワローでの「この記事を書いた人」を表示させる方法。それはここの「プロフィール情報」の項目を入力するだけです。逆にいえば、他の項目をどれだけ埋めても表示されないようになっています。ちょっとわかりにくいですよね。

入力すべきプロフィール項目
入力できる主な項目についてサラッと見ていきましょう。以下の項目はすべて埋めておくのをおすすめします。
| 項目 | 説明 |
|---|---|
| ニックネーム | ニックネームです。ウェブ上などで使用するペンネームなどを入れます。もちろん本名でもOK |
| ブログ上の表示名 | 「この記事を書いた人」に表示させる名前を選択します。 |
| サイト | あなたのブログのURLを入力します。他にブログやウェブサイトがあればそちらのURLを入力してもいいでしょう。 |
| Twitter/Facebook/Instagram | 各種SNSのURLを入力すればアイコンとリンクが表示されます。SNSを利用しているなら設定しておきたいです。 |
| 肩書 | 「ブログ上の表示名」の下に小さな文字で肩書や職業などを表示させます。 |
| プロフィール情報 | プロフィールの本文部分です。あなたの経歴やブログに書いていることなどアピールポイントを簡潔に書きましょう。 |
| プロフィール写真 | プロフィール写真は必ず設定しましょう。ブログのアイコンなどを入れることで見栄えがよくなります。 |
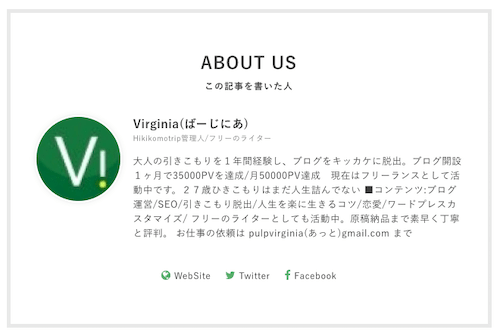
各項目を入力したら「プロフィールを更新」をクリックして、忘れずに入力内容を保存しましょう。ちなみにこのブログのプロフィールは以下のように表示させています。

まとめ
今日はWordPressテーマ「SWALLOW」を利用中の方に向けた「記事を書いた人」の表示方法についてまとめました。読者は良い記事を読むと、「これを書いた人ってどんな人なんだろう?」と思います。そんなときあなたのプロフィールが記事下にがなければ読者はブログから離脱してしまいます(わざわざプロフィールを調べてくれる可能性は低いからです)。
記事を読んであなたに興味を持ってもらい、記事下に「あなたのプロフィール」が自然に配置されていれば、読者はきっと目を通してくれるでしょう。ブログを成長させていくためにはプロフィールがとても大切です。書き手のパーソナリティをアピールしてあなたのブログをもっと好きになってもらいましょう。
スワロー/ブログ/カスタマイズに関する記事はこちら